viernes, 13 de junio de 2014
Proyecto "30 fotos en 1 día"
Este proyecto consistió en estar durante una mañana entera sacando fotos por nuestro instituto , tanto por fuera como por dentro del edificio . Hemos sacado fotos de diferentes texturas , con diferentes planos y diferentes características, las fotos tenían que ser las especificadas por nuestra profesora de CAM y con las características que nos exigía.Después de tener todas las fotos sacadas las pasemos al ordenador y las editemos con el GIMP y acto seguido las subimos a Pinterest .Finalmente realizemos un vídeo con el Photoscape, el cual podréis ver a continuación, y lo subimos a Youtube
domingo, 25 de mayo de 2014
Tipos de Planos
En este artículo hablaremos y mostraremos los tipos de planos que hay en la fotografía:
La 1ª fotografía que podéis apreciar en la presentación es de André Kertesz y tiene un tipo de plano llamado: Gran Plano General (GPG), es un plano descriptivo del escenario donde se desarrolla la acción y la figura humana apenas se distingue.
La 2ª fotografía que observáis en la presentación es de Nicolás de Lekuona y tiene un tipo de plano llamado: Plano General (PG), es un plano que describe el lugar donde se desarrolla la acción pero la presencia de la figura humana cobra más acción que en el plano anterior y aparece completa.
La 3ª fotografía que observáis en la presentación es de Ansel Adams y tiene un tipo de plano llamado: Plano Americano (PA) en el que se corta la figura humana a la altura de las rodillas.
La 4ª fotografía que observáis en la presentación es de Edward Steichen y tiene un tipo de plano llamado: Plano Medio (PM) en el que se corta la figura humana por la cintura.
La 5ª fotografía que observáis en la presentación es de Berenice Abbott y tiene un tipo de plano llamado: Primer Plano (PP) en el que se corta al personaje por los hombros permitiendo observar el estado emotivo del mismo.
La 6ª fotografía que observáis en la presentación es de Alexander Rodchenko y tiene un tipo de plano llamado: Gran Primer Plano (GPP) en el que se corta al sujeto por la parte superior de la frente y por la barbilla para que de esta manera la expresión del rostro esté reflejada en la mirada y la boca, llamado también plano de la expresión.
La 7ª fotografía que observáis en la presentación es de Man Ray y tiene un tipo de plano llamado: Plano de Detalle (PD) en el que se recoge una parte pequeña de la figura humana.
La 1ª fotografía que podéis apreciar en la presentación es de André Kertesz y tiene un tipo de plano llamado: Gran Plano General (GPG), es un plano descriptivo del escenario donde se desarrolla la acción y la figura humana apenas se distingue.
La 2ª fotografía que observáis en la presentación es de Nicolás de Lekuona y tiene un tipo de plano llamado: Plano General (PG), es un plano que describe el lugar donde se desarrolla la acción pero la presencia de la figura humana cobra más acción que en el plano anterior y aparece completa.
La 3ª fotografía que observáis en la presentación es de Ansel Adams y tiene un tipo de plano llamado: Plano Americano (PA) en el que se corta la figura humana a la altura de las rodillas.
La 4ª fotografía que observáis en la presentación es de Edward Steichen y tiene un tipo de plano llamado: Plano Medio (PM) en el que se corta la figura humana por la cintura.
La 5ª fotografía que observáis en la presentación es de Berenice Abbott y tiene un tipo de plano llamado: Primer Plano (PP) en el que se corta al personaje por los hombros permitiendo observar el estado emotivo del mismo.
La 6ª fotografía que observáis en la presentación es de Alexander Rodchenko y tiene un tipo de plano llamado: Gran Primer Plano (GPP) en el que se corta al sujeto por la parte superior de la frente y por la barbilla para que de esta manera la expresión del rostro esté reflejada en la mirada y la boca, llamado también plano de la expresión.
La 7ª fotografía que observáis en la presentación es de Man Ray y tiene un tipo de plano llamado: Plano de Detalle (PD) en el que se recoge una parte pequeña de la figura humana.
lunes, 5 de mayo de 2014
Sensibilidad
En esta entrada vamos a hablar sobre la sensibilidad de la fotografía , en esta práctica buscamos que con el mismo diafragma y obturador una foto salga con más sensibilidad que la otra.

Esta fotografía está realizada con un obturador de 1/125 y un diafragma f4, de 100ASA por lo tanto la fotografía sale algo oscura porque no tiene mucha sensibilidad y entonces la foto no tiene mucha claridad debido a que la sensibilidad va proporcionalmente con la claridad,es decir, cuanta menos sensibilidad, menos claridad.
Esta fotografía está realizada con un obturados de 1/125 y un diafragma f4, de 400ASA por lo tanto la fotografía sale bastante clara debido a que una cámara de 400ASA tiene mucha sensibilidad y cuanta más sensibilidad tenga con más claridad saldrá la fotografía porque la sensibilidad y la claridad son proporionales, es decir, cuanta más sensibilidad, más claridad.

Esta fotografía está realizada con un obturador de 1/125 y un diafragma f4, de 100ASA por lo tanto la fotografía sale algo oscura porque no tiene mucha sensibilidad y entonces la foto no tiene mucha claridad debido a que la sensibilidad va proporcionalmente con la claridad,es decir, cuanta menos sensibilidad, menos claridad.
Esta fotografía está realizada con un obturados de 1/125 y un diafragma f4, de 400ASA por lo tanto la fotografía sale bastante clara debido a que una cámara de 400ASA tiene mucha sensibilidad y cuanta más sensibilidad tenga con más claridad saldrá la fotografía porque la sensibilidad y la claridad son proporionales, es decir, cuanta más sensibilidad, más claridad.
martes, 29 de abril de 2014
Fotografía
En esta entrada vamos a hablar sobre la fotografía como imagen fija , en estos últimos días hemos trabajado con el diafragma y el obturador de una cámara a través de un simulador fotográfico de la página Photonhead en la cual hemos utilizado diferentes medidas de obturador y diafragma en la misma fotografía para poder observar los cambios que provoca en ella a continuación podréis observar la fotografía:

En esta primera práctica se puede observar que tiene menos visión de campo y tiene menos claridad que la original debido a que le hemos aplicado un obturador de 1/500 y un diafragma f8, por lo tanto se trata como un contraluz, debido a que la imagen se ha quemado por la mayoría de zonas.

En esta segunda práctica se puede observar que la fotografía tiene mucha más luz debido a que afuera ya había demasiada y le hemos aplicado un obturador 1/60 y un diafragma f2,8 propio de lugares donde no hay claridad , como si nos encontráramos en un recinto cerrado con apenas luz, por este motivo sale sobrecargada y con mucho brillo y también se puede observar que hay menos visión de campo que la original.
En esta tercera y última práctica hemos intentado utilizar un obturador y un diafragma adecuado para que se parezca lo más posible a la fotografía original por lo tanto le hemos aplicado un obturador de 1/60 y un diafragma f8 con lo que conseguimos tener casi la misma luminosidad pero sin embargo no se pudo conseguir tener la misma visión de campo que en la fotografía original.
Esperemos que os guste
- Fotografía original:
- 1ª Práctica:

En esta primera práctica se puede observar que tiene menos visión de campo y tiene menos claridad que la original debido a que le hemos aplicado un obturador de 1/500 y un diafragma f8, por lo tanto se trata como un contraluz, debido a que la imagen se ha quemado por la mayoría de zonas.
- 2ª Práctica:

En esta segunda práctica se puede observar que la fotografía tiene mucha más luz debido a que afuera ya había demasiada y le hemos aplicado un obturador 1/60 y un diafragma f2,8 propio de lugares donde no hay claridad , como si nos encontráramos en un recinto cerrado con apenas luz, por este motivo sale sobrecargada y con mucho brillo y también se puede observar que hay menos visión de campo que la original.
- 3ª Práctica:
En esta tercera y última práctica hemos intentado utilizar un obturador y un diafragma adecuado para que se parezca lo más posible a la fotografía original por lo tanto le hemos aplicado un obturador de 1/60 y un diafragma f8 con lo que conseguimos tener casi la misma luminosidad pero sin embargo no se pudo conseguir tener la misma visión de campo que en la fotografía original.
Esperemos que os guste
martes, 25 de febrero de 2014
Desenfoque
Imagen desenfocada:
Para realizar el desenfoque de esta imagen hemos realizado los siguientes pasos:
Para realizar el desenfoque de esta imagen hemos realizado los siguientes pasos:
- Buscar una imagen que nos gustase en FlickrCC y descargarla
- Una vez descargada la imagen la abrimos con Gimp
- Con la herramienta de rutas cogimos y seleccionemos la vaca
- Una vez seleccionada invertimos la selección para que cogiera la otra parte de la fotografía
- Entremos en Filtros y le apliquemos un desenfoque de 5 px
miércoles, 19 de febrero de 2014
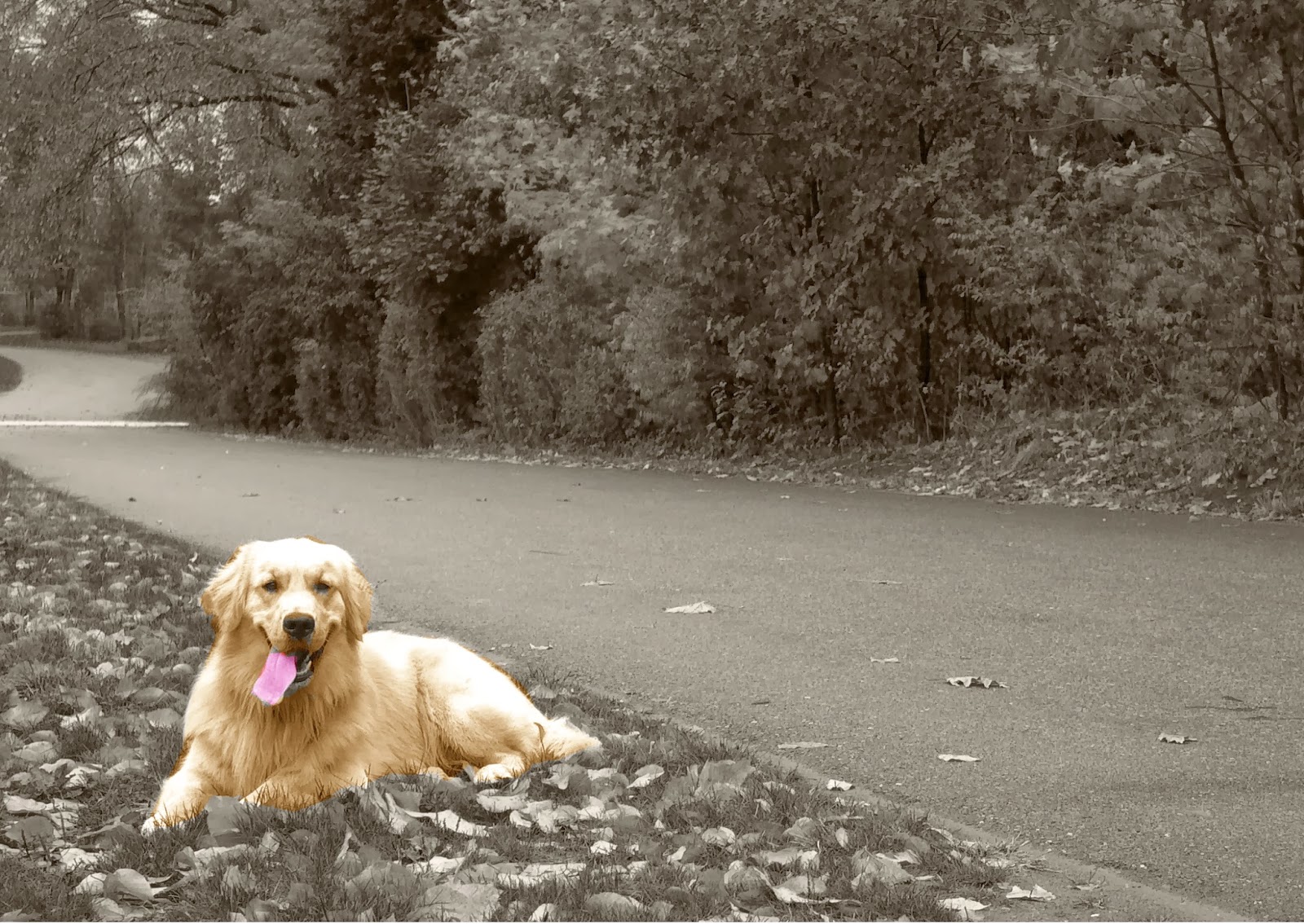
Perro en color

Para realizar esta imagen los pasos que hemos seguido son los siguientes:
- Buscar una imagen en FlickrCC qe nos gustase y descargarla
- Una vez descargada la abrimos con Gimp
- Ya abierta la pusimos en blanco y negro porque la foto era en color
- Luego cambiemos el tono de la luz y de las sombras
- Después seleccionemos las partes del perro que queriamos pintar
- Una vez seleccionadas cogimos la herramienta de pincel y coloreemos las partes seleccionadas
Imagen real:
miércoles, 12 de febrero de 2014
Texas

The State Capitol of Texas at Dusk por Recuerdo en Blanco y Negro se distribuye bajo una Licencia Creative Commons Atribución-NoComercial-CompartirIgual 4.0 Internacional.
Basada en una obra en http://www.flickr.com/photos/95572727@N00/3189889363.
Los pasos seguidos para realizar esta práctica han sido:
- Hemos buscado una imagen en Flickr
- Miramos las imágenes que sean de color y que tengan una Licencia Creative Commons
- La descarguemos y la editamos en el Gimp para dejar una imágen negativa
- Obtener una licencia Creative Commons para la imagen creada , la cual coincidia con la licencia de la primera imagen
lunes, 3 de febrero de 2014
Plaza de Moreda de Aller
Esta escultura llamada David de Miguel Ángel se encuentra en Florencia, Italia dicha escultuda está hecha por Miguel Ángel Buonarroti .
Los objetivos de la práctica eran realizar una imágen a partir de dos , juntándolas y de ahí adaptar una para que parezca que es parte de la primera y así se crea una imágen a partir de otra.
Los pasos y herramientas utilizadas para realizarla fueron :
¿Qué os parece el montaje hecho con estas dos imágenes?
Los objetivos de la práctica eran realizar una imágen a partir de dos , juntándolas y de ahí adaptar una para que parezca que es parte de la primera y así se crea una imágen a partir de otra.
Los pasos y herramientas utilizadas para realizarla fueron :
- Buscar la imágen de un paisaje y luego la imágen de la escultura
- Abrir en Gimp la imágen del paisaje y crear una segunda capa llamada "escultura"
- Abrir la imágen de la escultura coger las tijeras y recortatarla
- Pegar la escultura ya recordata en la capa "escultura" y ya te aparece en la foto del paisaje
- Luego coges la herramienta de escalado para redimensionar la imágen y de tal manera que quede en un buen tamaño comparado con el paisaje
- Una vez que tienes la foto redimensionada y en el tamaño adecuado mueves la capa "escultura" hasta adaptarla a la imágen del paisaje.
¿Qué os parece el montaje hecho con estas dos imágenes?
jueves, 23 de enero de 2014
domingo, 12 de enero de 2014
Redes Sociales
Las redes sociales probablemente es el sitio de Internet
más utilizado por las personas, a través del cual se comunican y hablan entre
sí y también pueden compartir e intercambiar información. Las redes sociales
suelen ser más utilizadas entre adolescentes .
Las más importantes en los últimos años
son las siguientes:
Facebook:
Blogger:
Tumblr:
Orkut:
Flickr:
Linkedin:
Estas son las mas importantes aunque hay muchísimas
más, la mas usada por la gente es el Facebook
Webgrafía
Formatos y aplicaciones 2.0
Tipos de Aplicaciones que nos transmitió la
Web 2.0:
·
Aplicaciones que permiten generar contenidos en distintos formatos como audios, videos, páginas web, presentaciones, documentos…
·
Aplicaciones que permiten editar, publicar, compartir y almacenar
contenidos como por ejemplo Blogs, wikis , You tuve,
Google Docs…
·
Aplicaciones que permiten compartir y recuperar información, es decir, marcadores sociales como por ejemplo Delicious.
·
Aplicaciones que permiten la utilización de redes sociales como el Facebook, MySpace …
·
Aplicaciones que permiten el mantenimiento de espacios privados
personales con una fácil gestión y
directamente desde la Web como por ejemplo Hotmail, Gmail, Yahoo…
Tipos de formatos 2.0:
·
Para Videos: AVI, MPEG, MOVMP4, RM…
·
Para Fotos: JPG, GIF, BMP, TIF, PNG
·
Para Documentos: PDF, PCX, PICT,
Webgrafía
Internet como medio de comunicación
Internet se convirtió en un nuevo canal a
través del cual puede transmitirse toda la información de los medios de
comunicación ya existentes, es decir , otro canal más que vale a los medios de
comunicación para difundir sus ideas e informaciones por todo el mundo .
A través de Internet podemos leer la prensa , escuchar la radio, ver la televisión y también películas o series.
A través de Internet podemos leer la prensa , escuchar la radio, ver la televisión y también películas o series.
Internet es un canal con unas enormes
ventajas las cuales son:
·
Es un canal universal, es decir, un canal que aguanta sin ningún tipo de dificultad
el tráfico de todos los medios de comunicación.
·
Es un canal omnifuncional, es decir que es capaz de desempeñar funciones
conectoras, distribuidoras, colectoras, entre otras muchas cosas de este modo
podemos decir que es un canal
personalizable
·
Es un canal bidireccional, es decir, interactivo aunque no solo admite la
interactividad, sino que muchas veces la facilita y en ocasiones la exige
·
Es un canal ilimitado, cuyo uso es mundial, esta expandido por todo el
mundo.
Estas clases de ventajas hacen posible un
desarrollo de los medios de comunicación jamás pensado debido a las
limitaciones que s eles impone a ellos.
Hoy en día se le conoce a internet como un
medio de comunicación, más que, como un nuevo canal para los medios de
comunicación , el cual es completamente distinto a los medios ya existentes.
A parte de esto Internet también es un modo de comunicación entre
las personas a través de las redes sociales, los correos electrónicos … , por
donde las personas estén a la distancia que estén pueden comunicarse cuando
quieran sin ningún tipo de problemas, lo que muchas veces facilita la manera de
realizar trabajos colectivos entre las personas.
Webgrafía
Internet como fuente de Información
Internet
actualmente no es tan solo un lugar donde encontrar datos, sino que una gran
fuente de consulta y aprendizaje continuo y un lugar de intercambio de
información .
Cada vez tenemos
más posibilidades de acceder a toda la información que queramos, no sólo la que
hay en sitios webs, sino también la que nos pueden aportar los restantes
servicios de Internet como por ejemplo el corro electrónico, los chats, la
transferencia de ficheros …
Pero todo esto nos trae un problema, el cual es que no siempre se sabe buscar la información correctamente ni se puede saber si esa información que nos aporta es verdadera o falsa.
Al buscar información en Internet nos podemos dirigir a los buscadores o también simplemente podemos localizar información adecuada en sitios webs conocidos.
Pero todo esto nos trae un problema, el cual es que no siempre se sabe buscar la información correctamente ni se puede saber si esa información que nos aporta es verdadera o falsa.
Al buscar información en Internet nos podemos dirigir a los buscadores o también simplemente podemos localizar información adecuada en sitios webs conocidos.
Webgrafía
La Web 2.0
El término Web 2.0 engloba los sitios web que
facilitan el compartir información, la interoperabilidad,
el diseño basado en el usuario y la colaboración
en la Word Wide Web. Un sitio Web de este tipo permite a los usuarios interactuar
y colaborar entre ellos como creadores
de contenidos generados por usuarios , a diferencia de sitios web
estáticos donde los usuarios solamente observan los contenidos creados en la
web . Ejemplos de dicha Web son: Las comunidades web, los servicios web,
las aplicaciones Web, los servicios de red social, los servicios de alojamiento de videos,
las wikis,
blogs, mashups y folcsonomías.
Webgrafía
El término Web 2.0 sugiere una nueva versión de la World Wide
Web, pero no se refiere a una actualización de la web, sino que a
cambios acumulativos en la forma en la que desarrolladores de software y usuarios
finales utilizan la Web.
Esta Web nos permite hacer trabajos entre
varias personas o colaboradores. Las
herramientas que ofrece dicha Web no sólo nos permite mejorar los temas en el
aula de clase, sino que también pueden utilizarse para trabajos en una empresa.
En conclusión, la Web 2.0 permite a
estudiantes y profesores , como a cualquier miembro de una empresa y a su Jefe mejorar
las herramientas utilizadas en el tema que se esté tratando y de esta forma el
trabajar colectivamente esta tomando
mucha importancia en las actividades realcionadas con Internet.
Webgrafía
Situación actual de Internet
Hoy
en día los móviles tienen una gran influencia sobre internet, ya que la mayoría
de personas que acceden a él lo hacen a través de móviles y sobretodo de
dispositivos de Apple de tal manera
se espera que a finales del 2013 el
número de usuarios que acceden a Internet desde un móvil sea mayor al número de persnas que accedan
desde un PC. El mercado gana mucho
vendiendo estos dispositivos ya que la mayoría de gente se conecta a Internet
tras móviles o productos de Apple en vez de utilizar ordenadores .
Internet actualmente también es muy importante para la educación porque tras él se puede buscar mucha información , aprender y hacer cursos de formación.
Webgrafía
Internet actualmente también es muy importante para la educación porque tras él se puede buscar mucha información , aprender y hacer cursos de formación.
Webgrafía
sábado, 11 de enero de 2014
Historia de Internet
Su origen fue en la década de 1960 dentro de ARPA, lo que hoy conocemos como DARPA, como respuesta a la necesidad de esta organización de buscar
mejores maneras de usar los ordenadores de ese momento, pero enfrentados al problema
de que los investigadores y laboratorios querían tener sus propios ordenadores ,
lo cual no solo era más caro, sino que provocaba una duplicación de esfuerzos y
recursos. Así fue como nació ARPANet (Advanced
Research Projects Agency Network), que nos dio una red
inicial de comunicaciones de alta velocidad a la que fueron integrándose otras
instituciones gubernamentales y redes de academias durante los años 70.
Muchos investigadores,
científicos, profesores y estudiantes se beneficiaron de la comunicación con
otras instituciones y colegas en su rama, así como de la posibilidad de
consultar la información disponible en otros centros académicos y de
investigación. De esta manera dieron a
conocer esta nueva habilidad para publicar y hacer disponible a otros la
información generada en sus actividades.
En el año 1961 “Leonard Kleinrock” publicó desde el MIT el primer documento sobre la teoría
de conmutación de paquetes. Kleinrock convenció a Lawrence Roberts de la
factibilidad teórica de las comunicaciones vía paquetes en lugar de circuitos,
lo que resultó ser un gran avance en el esfuerzo hacia el trabajo informático
en la red.Otro paso fundamental importante fue hacer conectarse a los computadores entre sí. Este paso fue
explorado en el 1965, Cuando Roberts
conectó un ordenador TX2 con un Q-32 , estos dos ordenadores estaban
en lugares distintos y lejanos ,a través de una línea telefónica conmutada de
baja velocidad y así fue como creo la primera red de ordenadores de área amplia.
ARPANET fue diseñada para sobrevivir a fallos en la red,
la verdadera razón para ello era que los nodos de conmutación eran poco fiables
- 1972: Se realizó la Primera demostración pública de ARPANET, una nueva red de comunicaciones financiada por la DARPA que funcionaba de forma distribuida sobre la red telefónica conmutada. El éxito de ésta sirvió para que la DARPA en 1973 iniciara un programa de investigación sobre técnicas para interconectar redes de distintas clases. Para lo cual, desarrollaron nuevos protocolos de comunicaciones que permitiesen este intercambio de información para las computadoras conectadas. Gracias a la filosofía del proyecto apareció el nombre de "Internet", que se uso para denominar al sistema de redes interconectadas mediante los protocolos TCP e IP.
- 1983: ARPANET cambió el protocolo NCP por TCP/IP. Se creó el IAB con el fin de estandarizar el protocolo TCP/IP y de dar grandes recursos de investigación a Internet. Por otra parte también se centró la función de asignación de identificadores en la IANA que, después de un tiempo, delegó parte de sus funciones en el Internet registry que a la vez proporciona servicios a los DNS.
- 1986: La NSF comenzó el desarrollo de NSFNET que se convirtió en la principal Red en árbol de Internet, complementada después con las redes NSINET y ESNET. Paralelamente otras redes públicas y comerciales formaban el esqueleto básico de Internet.
- 1989: Con la integración de los protocolos OSI en la Internet, se inició la tendencia de facilitar el uso de distintos protocolos de comunicaciones.
- 1990: Se creó el lenguaje HTML que está basado en SGML , y el mismo equipo que lo construyó también creó el primer cliente Web al que llamaron “WorldWideWeb” (WWW) , es decir el primer servidor Web
- 2006: Internet alcanzó los mil cien millones de usuarios. Los expertos opinan que dentro de diez años la cantidad de navegantes de la Red aumentará a 2000 millones de usuarios.
Webgrafía
Suscribirse a:
Comentarios (Atom)